The goal of hexsession is to create a tile of hexagonal logos for packages installed on your machine. Tiles can be created for a set of packages specified with a character vector, or for the loaded packages in your session (all packages attached to the search path except for base packages). Also supports vectors with paths to local images.
Installation
You can install the development version of hexsession like so:
# install.packages("remotes)
remotes::install_github("luisdva/hexsession")Using hexsession
With hexsession installed, we can create a self-contained HTML file with tiled hex logos for all loaded packages in a session. If a package does not have a logo bundled in man/figures/, if the logos are added to .Rbuildignore, or if the image cannot be found easily, a generic-looking logo with the package name will be generated.
- svg files are internally converted to png
- If the images bundled with a package do not match ‘hex’ or ‘logo’, or there are multiple possible options, users are prompted to specify which file to use.
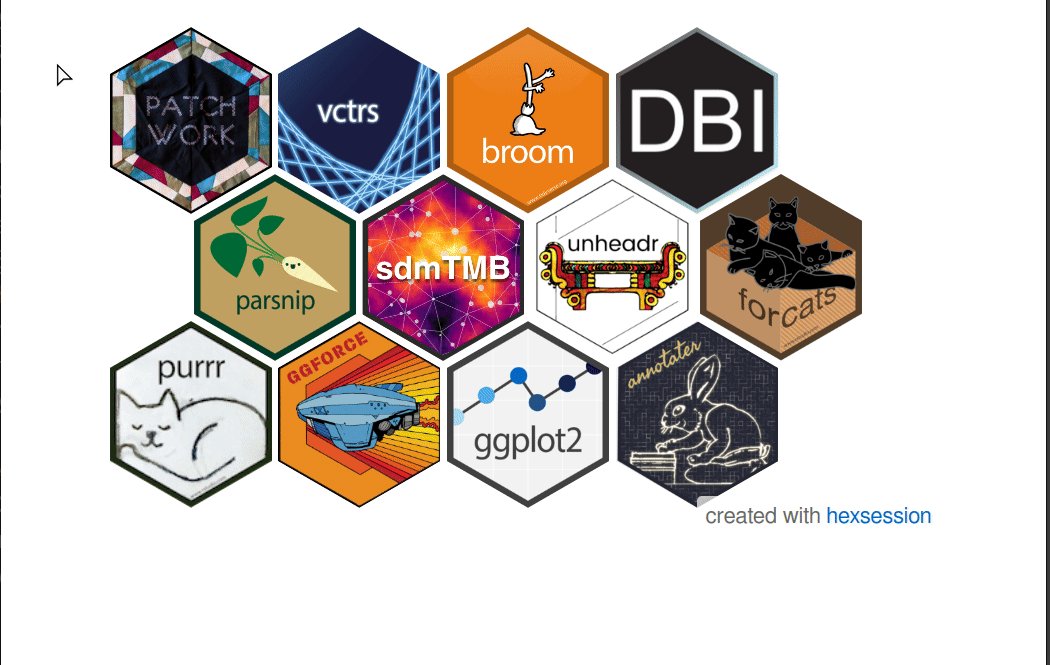
For a given session with libraries loaded in addition to base packages:
The make_tile() function will render the HTML output in a new folder in the working directory using a Quarto template file that will also be copied to this new directory.
For a session with the following packages loaded:
library(annotater)
library(ggforce)
library(purrr)
library(forcats)
library(unheadr)
library(sdmTMB)
library(parsnip)
library(DBI)
library(broom)
library(vctrs)
library(patchwork)
hexsession::make_tile()The output would look like this: 
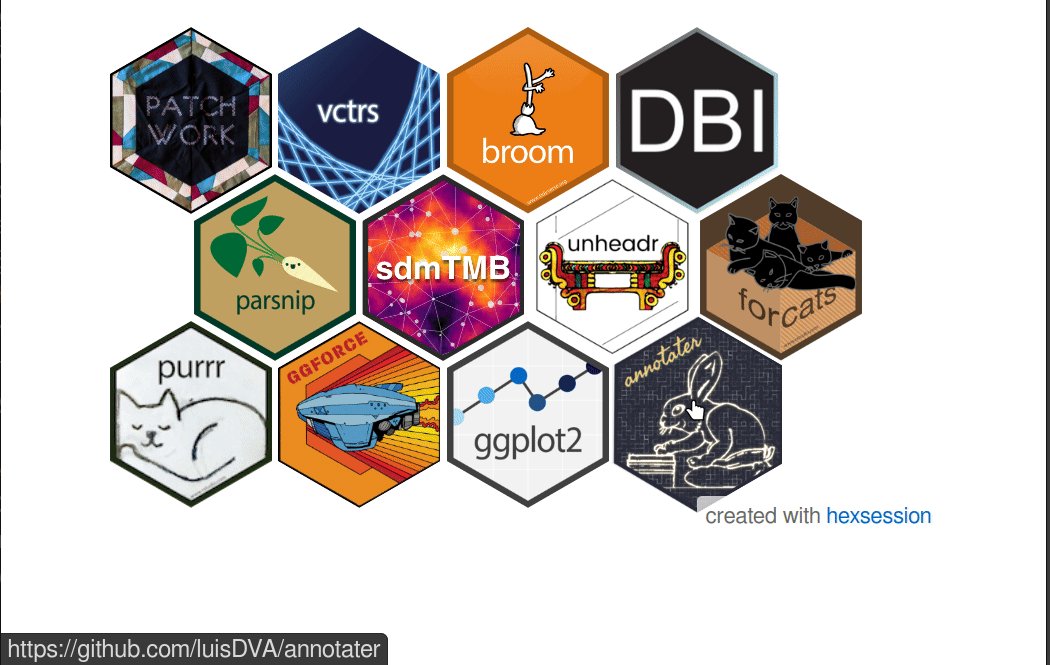
Once downloaded to your machine and opened in a browser, the hexout_example.html shows the interactive, responsive HTML version with cool hover effects that adapts to the size of the browser window and includes hyperlinks to each package website.
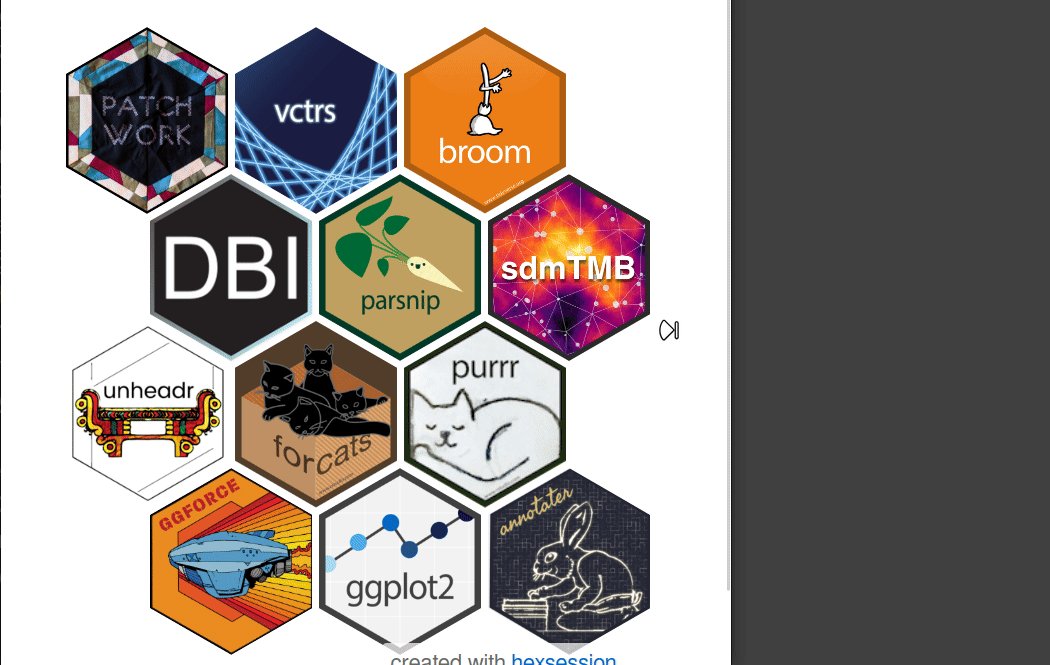
To save a static version of the hex tile, we call snap_tile() with a path to the output image and optionally, height and width values to change the viewport size.
The result:

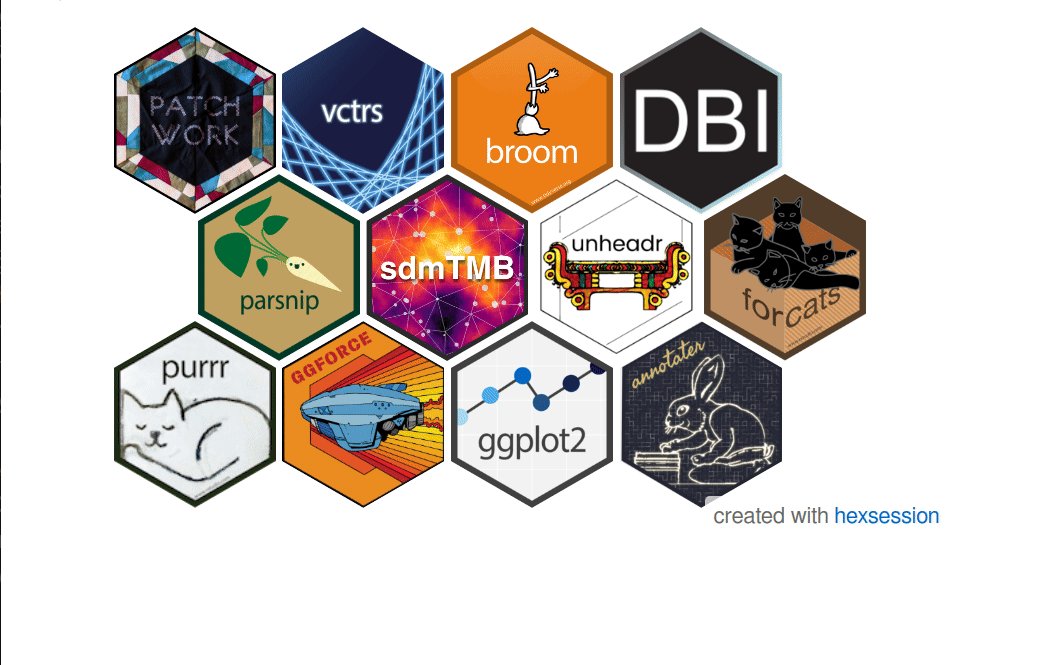
Highlight mode
Set highlight_mode to TRUE if you want a tile in which all images are dimmed except the one being hovered over, to emphazise individual packages interactively:
hexsession::make_tile(highlight_mode = TRUE)User-provided images and urls
make_tile can now take vectors of additional images and their respective but optional urls to include in the hex grid.
Notes
This packages depends on working installations of magick, Quarto, and chromote and thus needs a Chromium-based web browser (e.g., Chrome, Chromium, Opera, or Vivaldi) installation.
hexsession is very much work in progress and highly experimental. I am still learning good-practices for packages that create files and directories, use system commands, and launch browser sessions.
All feedback is welcome in any form (issues, pull requests, etc.)
Credit and LLM disclosure statement
css and html code for the responsive hex grid comes from this tutorial by Temani Afif.
The javascript code to populate the divs in the Quarto template was written with input from the Claude 3.5 Sonnet LLM running in the Continue extension in the Positron IDE. Further refinements to the code were added using Claude Sonnet 4 running in the Positron Assistant extension. All outputs double-checked and edited by LDVA.
